Wordpress Development
WordPress Commenting Plugin Intense Debate and the ownership of comments discussion
This started out innocent enough today. I recently started to use Intense Debate for my comment moderation on this website, and quickly found out when I went to add an image link in the admin to my own comment that there is no ‘edit’ link. In WordPress, you can edit comments as needed, so I thought surely this was a mistake and / or a bug. Turns out, that is hardly the truth. This topic is targeted to those new bloggers who read this site and some things to think about when it comes to users comments. (more…)
Gravatars enabled for comments
Just a quick note. I was hanging out, “spending time” with Sarah before she left this morning, so I decided to look more in gravatars and get a real understanding of what they are and how they apply to blogs.
Gravatars = Globally Recognized Avatars
Hopefully most people know what an avatar is, it’s the little icon your use in comments and on forums to identify yourself. All of the wordpress feeds have been abuzz about Gravatars because WordPress 2.5 has some sort of functionality to use this service built into the core. But while we wait for that unknown release, I added some code to my comments.php file to get your Gravatars to show up. I was using the “Easy Gravatars” plugin to start, but I couldn’t figure out how to change where the code was inserted in my comments.php file, because the positioning was less than perfect or ideal. I just decided to go the manual route instead.
I like the idea of global avatars because it helps universally brand your identity and you only have to update your avatar in one place, on Gravatar.com with your chosen email address. I have heard that there is another similar service, MyBlogLog who also provides a universal avatar solution. If you take a look at the comments on any post by clicking on my ghosty friend on the homepage excerpts or scrolling down to the bottom of the post (if there are any) You’ll see most of your comments have an appropriate desaturated Food Fight avatar next to them. These are for commenters who don’t have a Gravatar yet.
My question to you is, how many people actually use Gravatars? Does anyone even bother with this? Do more people have avatars at MyBlogLog? Hopefully some of your will at least check out some sort of global avatar service and be full on geek just like me:)
Rotheblog (2.5) arcade design launched!
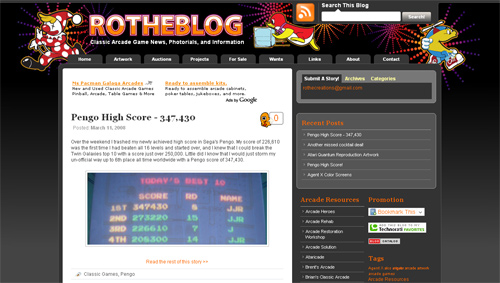
Within a week after I launched the brand new design for Rotheblog (Oct. 2007), I had one of those zen like “Doi!” moments. You know, kind of like that beer commercial where the one guy keeps mistaking men for women, and women for men. Ok, so less zen, and more embarassment and licking my earlobe.
After my re-launch, I started to look around more at monetized blogs and, for whatever reason, it hadn’t dawned on me that the layouts were a lot wider than 800px. I admittedly hadn’t looked at user display resolutions for quite some time. Wow! Things had changed, and if I would have paid closer attention back last year maybe I wouldn’t be launching a completely new design today.
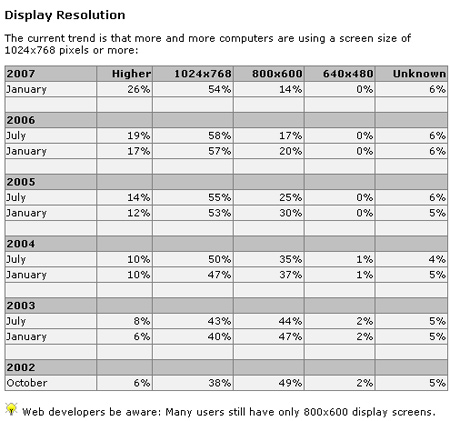
According to W3Schools Browser Display Information, as of January 2007 54% of internet users were using a screen resolution of 1024×768, 26% were using a resolution set even higher, and only 14% were still at 800×600. Granted, I take these stats with a grain of salt as there is a certain type of user who visits W3Schools, and it isn’t my grandma. But, wider layouts are widely adopted now, and I personally believe there is a lot of truth to these stats. Have you seen an 800×600 view lately in your daily life? At the library, at a child’s school? No, you haven’t, and if you have, Oy! Chunky Chunky? Ricki Lakie? It is almost offensive how big everything looks on screen.

I understand the smaller resolutions for those of us with diminishing eyesight, but seriously. Back to the stat, the most telling information is the shift starting in 2006 away from the smaller monitors. It’s not so much that the 1024×768 resolution has spiked, but more that we (as digital consumers) just don’t like big fat 1990’s text anymore on those old less than ladies man looking CRTs. And again, we’re missing quarterly stats for all of 2007 and the months so far in 2008. I am sure the percentages have shifted even more.
So, I moved Rotheblog over to at 1000 pixel wide website, which gives me more areas for my posts to breathe, and a second column for information as well as space for graphical ads. Plus, I wanted to continue to focus this blog more on arcade interests and less on my personal information. I had this big plan to launch Rotheblog 2.5 to coincide with the release of WordPress 2.5. However, Automattic had other ideas, and delayed WP 2.5 at least a week and who knows when the new release will actually drop.
In terms of design, my idea was to be a pure retro design that really said “arcade games”. But I ended up moving more towards some very subtle retro elements and incorporated artwork from my favorite games, Pengo, Jr. Pac-man and Mr. Do! I figured out, once you account for readable links and a website name, there just isn’t a ton of space to play with in the header without becoming too busy. I really only did design for the top portion, I settled on the awesome WP-Premium theme to use to add my own customizations.

For those of you still wanting to read the more personal stuff and can no longer find those links, look over on the top right at the tab called “archives”. There is a complete listing of all of the categories on the website, from my Photo Galleries and Movie Reviews to my own daily news.
So, what do you think of the arcade Rotheblog design?
It is time to get some feedback from you other arcade enthusiasts. What do you like? What would you change? Are there aspects of the site that make it hard to use or confusing? I am open to all feedback to make this the best Classic Arcade blog as possible. Leave a comment with your thoughts.
New WordPress install? First thing to do, setup permalinking!
I had to learn the hard way – my permalinking troubles continue. On any given day, some of my closest friends will visit a website I have worked on and find one broken image or link, and start to give me a hard time. They don’t understand how hard it is to keep a website fresh and at the same time keep old things working correctly while making strides to make things better. It irks me, but I usually brush it off because people can be naive about things they don’t understand.
But, Rotheblog has had some major issues for….over a month??? I don’t even know how long and I deserve a hard time for the broken image problems I have had on the site as of late.
When I changed my permalink structure, that broke all my relatively linked images, which was a ton of images. I have periodically been going through and changing the links to absolute when I can, but I knew there was something like 1200 images that were broken. When I was making the original jump to WordPress, I had to have relative paths because I was inside of a “blog” directory. That is what kills me, I always always use absolute paths on all of my images.
So, today, I took a risk. I knew I could export my sql database file and do a find and replace, but my concern was what Dreamweaver might do to my file and my site. Although Dreamweaver has a great find and replace toolset, I know it can also screw up text based files like XML by adding / changing characters where there is supposed to be space.
Well, I consulted with a friend, and he said that he had never had any issue with Dreamweaver and .sql files, so I gave it a shot. 1085 changes in all, each change an image that was probably broken on the website. So, now, if you see a broken image, it “should” be the minority, and it is probably something I am not aware of and linked improperly to being with. *Hint Hint* so please let me know!
So, the lesson to all of the new WordPress users out there, setup your permalinking first! On a new WordPress install, change your permalink structure to match the SEO goals for your site. I am not obtuse enough to think all of my problems are solved, I have thought that twice now. But hopefully this is one more step to a better Rotheblog.com.
Rotheblog had about 7 hours of downtime today
I have been meaning to try to figure out why the newest version of kPicasa doesn’t seem to work on my site. The developer said the most likely culprit is that one of my other plugins is conflicting with the Picasa WordPress plugin.
The main problem, is that I can only test this on the live Rotheblog site. I have been slowly working on getting Xamp installed, so I can do testing locally, but that takes time that I don’t seem to have.
So I came up with the idea today, what if there is a plugin that would reactivate all of the plugins at once, kind of like the feature to de-activate all of the plugins already built into WordPress 2.0+? I know that re-activating all of the plugins is a feature that will be part of WordPress 2.5 in march of 2008, but I can’t wait that long….
So, I found a plugin called “Activate-All” on a website called Mass-Automation. I had been here before, downloading plugins, so I trusted this website right away. I looked through the requirements, version 1.0 of Activate-All works with WordPress 2.0+, that’s me, and I glanced through the comments and I didn’t see anything negative. I did notice that the last comment was in Jan of ’07, but that doesn’t mean anything.
So, I downloaded the plugin, uploaded it to my WordPress install, activated it, and…..white screen!
Oh, Crap!
Now what, I didn’t back anything up before hand….well, don’t panic. Just rename the plugin and everything will be fine. I did that, and nothing happened. I deleted the plugin. Still nothing. Now what?
Well, I spent a ton of time trying to figure just that out. Come to find out as I read through all of the Activate All plugin page, it says lower down that this plugin does not work with WordPress 2.3. Crap. Why isn’t this listed by the requirements, and not in with the rest of the text? It was my fault for not reading further, I am ADD sometimes. But, I digest a lot of information in a given day, and sometimes I make quick decisions based on trust of a website like this one.
So, I contacted the developer and searched the WordPress forums. I also emailed my webhost to see if I could get a backup restored….and I waited. For about 7 hours. The developer of the plugin got into my website with a temporary ftp login, and he fixed it. What a nice guy, he didn’t have to do that at all considering it was my error.
He did say that the problem was the newer version of the kPicasa plugin. Apparently, when I activated “Activate All”, it activated every plugin I had on my site, including ones that I left deactivated while I tried to troubleshoot them. I knew kPicasa was throwing a php error, that is how this whole thing started, my question is, why did Activate All, activate every plugin immediately? Shouldn’t it have added a button for me to control that? Kind of like the “De-activate” all button? So, while I knew a white screen meant a php error, and that kPicasa was causing it, everything basically falls back on the fact that Activate All will trash your site if you use it for WordPress 2.3. Going back to, read everything and don’t be like me….
That is why there was downtime today. It really got me thinking about the responsiveness of my host. I still haven’t heard from him, and it is over 12 hours later. This is just not acceptable of TLCWE.com. Marty Hoskins can be helpful, but lately he has been non-responsive, and even when I do get a hold of him, it can take an hour or so. Granted, he is one guy and he does a good job of answering all support emails, but I am at a point where I need answers quicker, and I would be willing to pay a little more.
So, I am at a cross roads a little bit. I did some research today into Bluehost. I really like what they have to offer, and I may try to get both of my sites switched over to them. Plus, I learned what the terminology Add-On domains means…multiple websites hosted with one hosting account, which is something I really want to do.
For now, things are working again. Thanks for being patient today.
Permalink changes have continued to mess up my blog
Periodically, I have been surfing my own blog, and have found that things aren’t working how they should be.
Like today, for example, I figured out that none of the links in the right hand sidebar would consistently work. It depended what you were viewing, and if you had already clicked a topic, none of the links would work. After I changed my permalink structure a few weeks back, all relative links no longer worked, they have to now be absolute. So, my javascript menus weren’t working because my link to the script file was relative, and subsequently, all of the links in the right side didn’t work because they were linking to relative variables. So, today, I changed the permalink structure yet again, including the month and the year in the path so I could link directly to past months of posts, like I do for my Daily Life section.
So, I apologize to those that have felt like navigating my site lately has been a terrible experience. I need help in finding these problems, and I know there are probably a ton of broken images still….not sure how to find the time to fix those when I have to go one by one. If you see something, visit my contact page and let me know about it so I can get it fixed and be a little less embarrassed as I learn on a live site.
But hopefully, for now, the right side links should work again and I’ll do my best to find any other problems the blog is having.
This month I had 4 Gigs of traffic, and over 2000 unique users. Supposedly:) That is what Cpanel says. I did recently activate Google Analytics, I need to check out what that says for the past week when I was gone to get a more accurate snapshot of my web traffic.
Tutorial for setting up custom permalink structure in WordPress
Changing the permalink structure of my posts had been on my to do list for my WordPress based Rotheblog for quite some time, if not a month after I launched the redesign. I knew my apache server was configured with mod_rewrite available, so I didn’t have to worry about my server not supporting permalinking.
Short Sidebar
Don’t know if your server supports permalinks?
In your .htaccess file put this line of code;
RewriteEngine On
If the engine is not turned on, usually you will get a 505 error screen under certain configurations of Apache. If you don’t get an error, the engine is probably on.
I thought you might be able to figure this out by using phpinfo();, but that was the designer in me not understanding that that function is for php and you are looking for an apache config in httpd.conf.
I had tried setting permalinks up once before, updating my permalink structure in the admin control panel interface, but unsure what to do next as my website links were broken. I thought maybe I had to give my .htaccess certain permissions to allow the system to write the rules to it, but I didn’t make time to explore it in depth. WordPress should update that .htaccess file for you when you change the structure, but double check. Download the file yourself and look.
Turned out today, I tried again without exploring much more in depth, and got permalinking to work. I was nervous, not completely understanding the mod_rewrite engine, that any dynamic links pointing to my site would now be broken. But, the rewrite works on those links, no matter where they are.
Originally, my links were the default, and looked like this;
I added these rules to my Options > Permalinks > Custom Field
/%post_id%/%postname%
This will use the unique post id and then add it to the slug name of the post, which is dynamically generated from the title of the post. (Or it can be entered manually) My links will now look something like this;
www.rotheblog.com/1611/enabling-setup-permalinks-structure-wordpress
Then, all I did was download my empty .htaccess file from the server, and add these rules to it, and publish;
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
I found that these two sites were all I needed to setup my permalinking structure
Now, I can have those keyword rich search engine friendly link titles available to use to my advantage.
For those of you who zoned out in the first sentence and are asking, “How does this affect me?” It doesn’t. It just means that my blog should be a touch easier to find in Google now that the link structure isn’t a variable name anymore.
Questions? Having issues yourself on how to setup your own permalinking structure? Leave a comment and I will help you out as best I can. If I can do it, so can anyone else.


