How do I crop something in Illustrator? How do I use Clipping Masks?
This is a question I have gotten, and never gotten an acceptable answer. Because Illustrator is a vector program, where you create illustrations using complex shapes and colors, it isn’t really meant to edit a raster image like Photoshop would. Photoshop has the capability to crop an image to any size, but to achieve something of the same nature in Illustrator, you need to use what is known as a “Clipping Mask”.
Basically, what a “Clipping Mask” is, is a window to see an image through. You mask off the area you don’t want to see, and show through the area that you want to focus on.
This is how you make a mask. First, follow the steps below for making a new canvas. Now, let’s import a raster image, a .jpeg, a .tif, whatever type you into Illustrator.
Go to File > Place. Now choose an image from your computer to put into Illustrator.
You will now have what looks like an upsidedown 90 degree angle. This is the basically the upper corner of your image, and you need to set where you want this upper corner to set on your canvas. You do this by clicking once anywhere on the canvas, and the image will appear.
Now, like below, we are going to draw a rectangle on the canvas. Either you can click once and set the dimensions of your square, or you can select your “Rectangle Tool” and draw it by hand. When you select the tool, you will have a small cross-hairs. Click on the canvas once, hold, and drag your square out until it is the size you want. When you are satisfied with the dimensions, release your mouse.
Hopefully you have drawn the rectangle over the section of the image that you want to show through, but if not, just select the rectangle and move it. You move the rectangle by using the tool that is the solid black pointer. Click that tool, then click the rectangle, and move it to the desired position.
When you select the rectangle to move it, you will notice that it highlights the border in blue and has small little squares all around the perimeter. These are so you can scale the rectangle if you neeed. In order to make your mask, you will have to have the rectangle selected, then Hold Shift, and click the image also.
Now to make your mask.
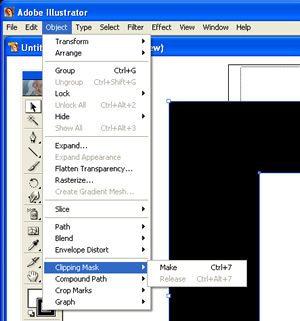
Go up to Object > Clipping Path > Make, as you see in this screenshot below. This will show your mask.

This article is not exhaustive. You can release, or revert back to what you had in the beginning by releasing your mask with the menu option in the same area.
But what we are going to cover now is how to rasterize the dimensions of your masked image.
The bounding box, or blue highlighted box, will always retain the original dimensions of an image of a mask, no matter how small of an area you mask off. But, if you are satisfied with the mask, and know you won’t change what you have done later (Maybe your client is really great and won’t change their mind) then you can rasterize your mask. This will make you image not editable anymore, so make sure you don’t need to change it.
Select your image again with your black pointer selection tool and then go to Object > Rasterize. This will bring up a dialog box with a bunch of options.
For this example, you don’t need to change anything in particular. Just make sure that your color model is set to CMYK, and that your resolution is set to 300DPI. Click ok, and now your image is rasterized, and you won’t be able to go back and edit it.
Like I mentioned, you will still have the original bounding box. If you only want the actual size of the image to highlight when you click on it, then you will need to use the crop tool in a photo editing program like Photoshop, and then Place the image into your Illustrator file first.
I sincerely hopes this helps.
Here are some similar arcade posts
- How do I create a rectangle by entering in specific dimensions?
- How do I change the background matte color when working in Photoshop? How do I change the gray color in the gutter area of Photoshop?
- Sizing Your Arcade Artwork Scan
- How do I use Photoshop to make someone look less fat?
- Check arcade artwork dimensions
If you enjoyed this post, please consider to leave a comment or subscribe to the feed and get future articles delivered to your feed reader.
Comments
Well, thanks for the note. Please continue to add more useful comments on other posts throughout the blog and you can promote yourself a little more, since this one was very much just that. I removed your link until you can demonstrate some good insight.
Leave a comment
Your email address is never displayed and cannot be spammed. If your comments are excessively self-promotional you will be banned from commenting. Read our comment privacy policy.



March 30, 2009
What a wonderful tutorial. One of best read tutorials of the year. The simplicity of tutorial is amazing.
Regards,
image clipping